TEXAS BY TEXAS (TxT)
BRIEF
Create an authenticated portal experience for Texans to conduct their business with the state quickly and easily.
industry
State Government
WHAT I DID
User Experience Lead. Ideation, prototyping, production, and pitching to potential clients throughout. Managed a team of UX designers in the later phases.
timeframe
May 2018—July 2021
website
IMPACT
June 2022 Biennial Performance Report
• 2.1 million accounts created (July 2023: 5+ million)
• 2.5 million services linked (July 2023: 6.5+ million)
• 2.8 million transactions completed (July 2023: 12+ million)
Awards
🏅 NASCIO State IT Recognition Award (2022)
🏅 StateScoop Top 50 Award (2022)
🏅 TASSCC Project Excellence Award (2022)
MY ROLE
My role was to lead the design of the portal experience and integrated agency experiences. I lead our user research efforts, evaluated current agency experiences, workshopped (some discovery/some selling) with agency stakeholders, and worked closely with developers to create bespoke web services. When we ramped up for the larger integrations, I managed a team of 5 junior/senior UX designers.
THE PROJECT
The client Texas Department of Information Resources (DIR) wanted a portal to provide Texans with a modernized experience, an account where they could manage multiple relationships with the state, and receive reminders when things were due. Texas by Texas (TxT) is our solution. There were three layers to the work. First was building the portal. Users would provide standard account information as well as be identity-proofed. Second was building the agency integrations. Agencies are not required to participate (although legislation requires exploring the TxT option) and many of the potential integration builds would require bespoke web services. Thirdly, a payment integration that didn’t take the user out of the experience (a pain-point of the legacy applications) that would need to be built with the incumbent service provider.
Realities
Many agencies are on older platforms that don’t have APIs.
Agency budgets and roadmaps presented another layer of constraint.
Shifting regulatory and political priorities can and did shift the direction of the work.
RESEARCH
While the state did have data & research around usage and specific transactions, we had to do some guerrilla research as well. Many government transactions are compulsory so completions rates tend to be very high. We needed to research how people would respond to a one-stop shop approach. We cultivated a user base to interview about their experiences with state websites and transactions. We tested our early iterations with the same group, some industry-specific users (for pro license renewals), as well as users provided by DIR.
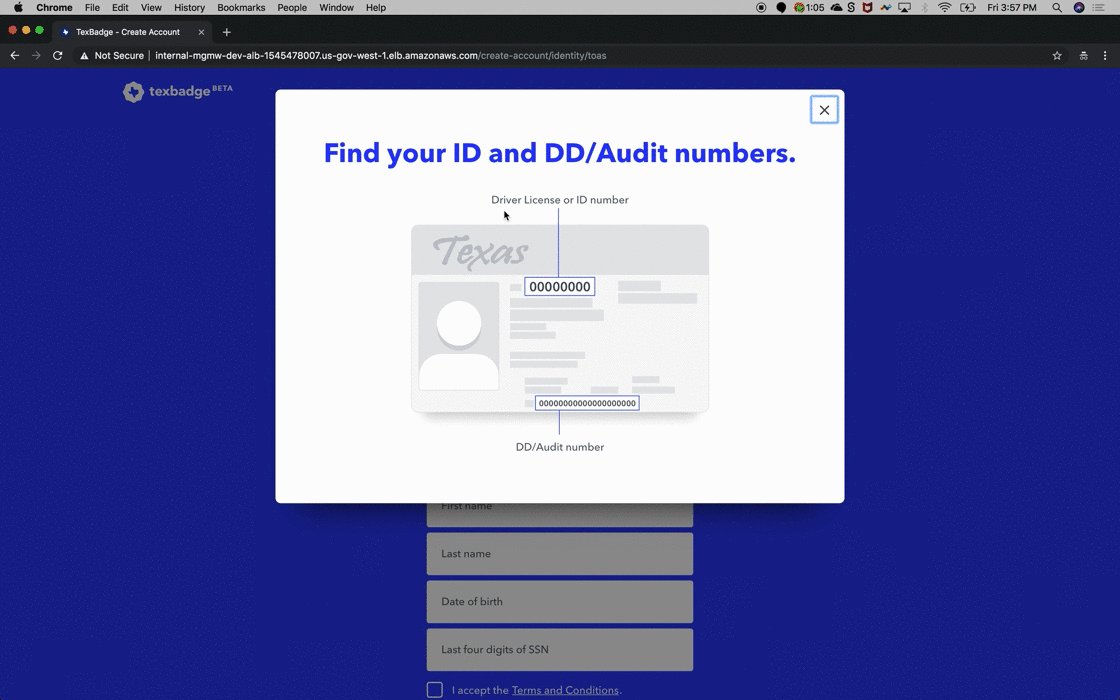
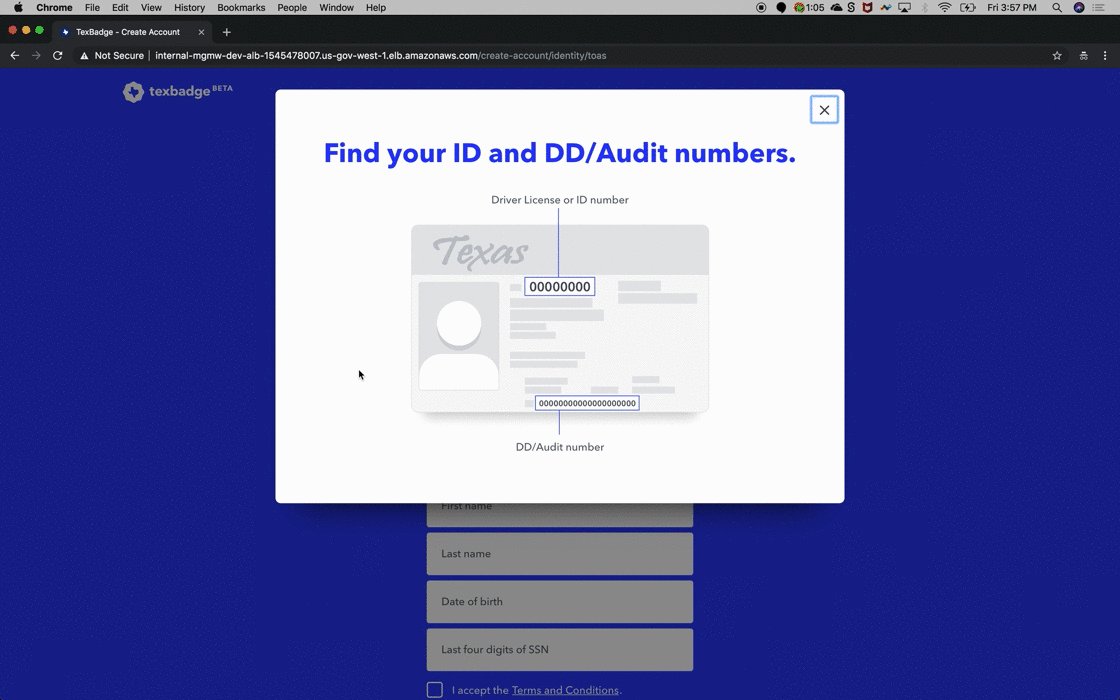
Where is the audit number on my driver license?
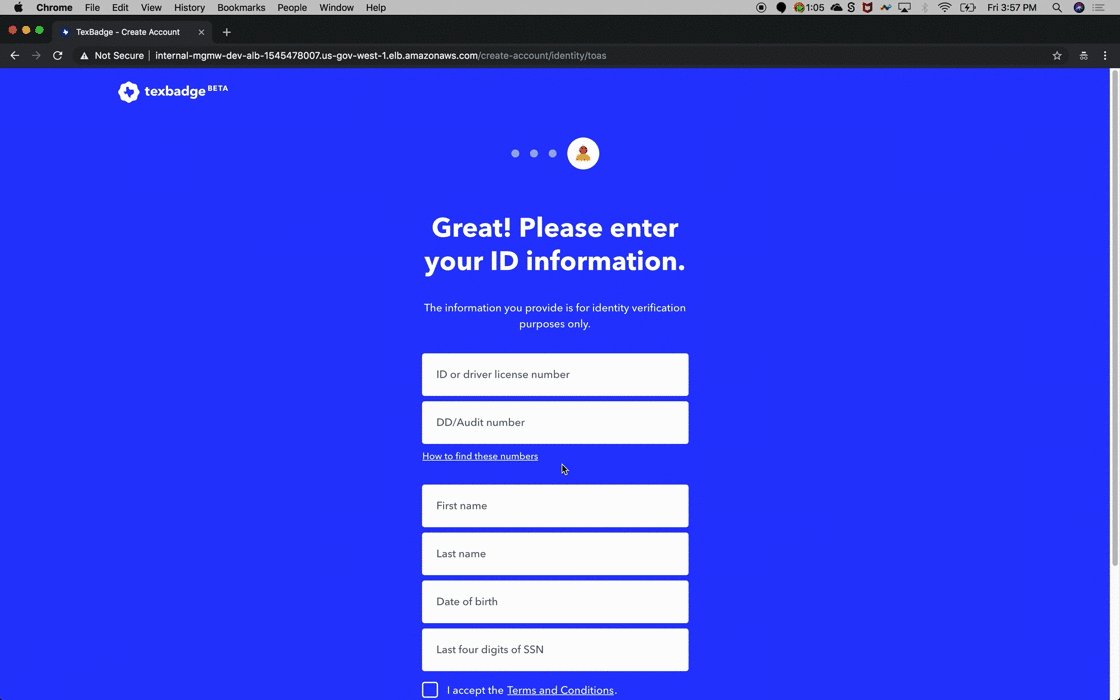
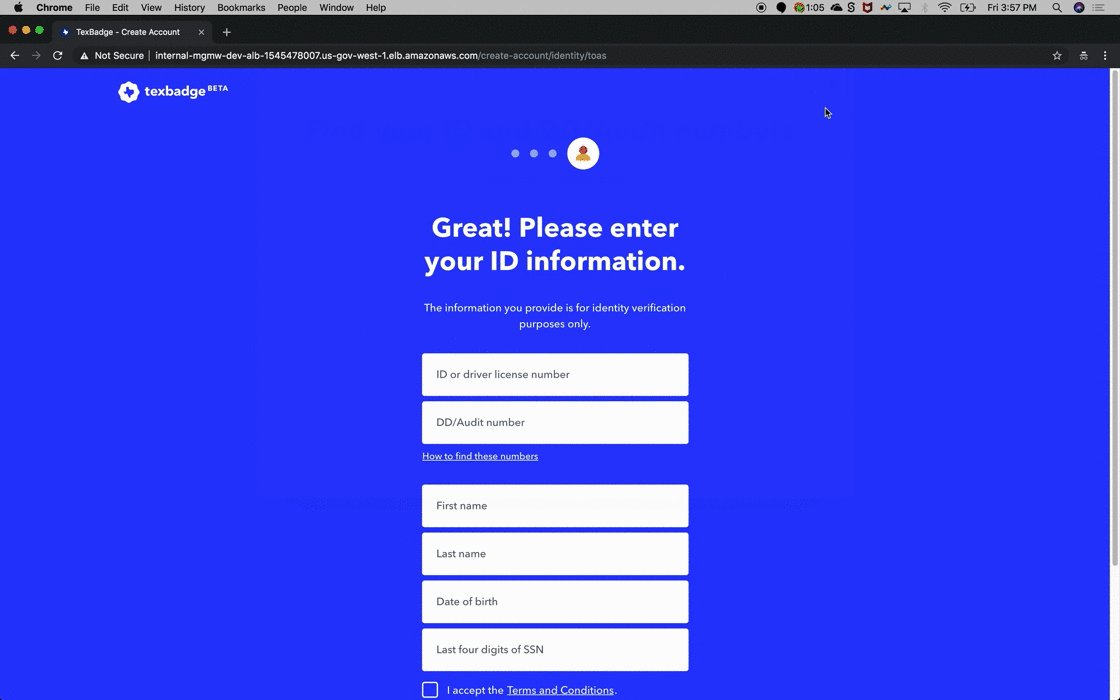
THE PORTAL
Designing the portal at the beginning was a mixture of pre-selected technology and prioritizing which requirements made sense for our launch product. Our design had to account for a standard account creation flow with the identity-proofing requirements of agencies. Several Texas websites utilize a service to verify identity with a Texas driver license or ID card. Legacy services require this every time you use the service, with high potential for typos. While TxT would only require this at account creation, we had to find the right balance between signup friction and convenience.
Agency Integrations
Our launch integration with the Texas Department of Licensing and Regulation presented an opportunity to rethink some of the experience. In professional license flows, we’re pulling profile data, reviewing the information for updates, then submitting with payment. In discovery, we found redundant screens which are mainly to review and confirm information that doesn’t change. We were able to reduce the steps in the renewal flow from 11 to four. Evaluating these flows for opportunities to optimize was a significant part of the project. We didn’t just want to give users a more modern look and feel, we wanted the experience to be easier and faster.
Many agencies don’t have APIs for their services so we had to build bespoke web services for their systems to talk with TxT. My previous experience as a QA helped a lot on this project, especially when our team was small. I spent a lot of time with the engineers to be clear on what data we were getting from the backend to properly account for the data we could display in the UI. This helped us be practical about what functionality we could offer in TxT. Exploring feature ideas was balanced against piling up services calls that could result in slow page loads and a poor experience.
Userflow for the integrated TDLR License Renewal flow
UPDATE: Vehicle REgistration and driver license ADDED
Integrations for vehicle registration (Texas Department of Motor Vehicles) and Driver License & ID services (Department of Public Safety) were built simultaneously over the latter half of 2020 and first half of 2021. This again required leveraging existing services and building bespoke ones to accomplish our goals. We had to find creative ways to account for new use cases, what data to display, more individual agencies needs & roadmaps, and maintaining consistency in the style and interactions within TxT.
Payment
The payment integration piece was arguably the most important part of the project. To the user, they don’t leave the experience- which was an annoying/confusing aspect of the legacy experience. Plus in the case of an issue, there are guardrails in place for the users and the agency. Additionally, the user can save the method of payment. Agencies vary in size and not having to solve for online payment options makes it easier for them to modernize their online services without adding to their budgets. Utilizing modern APIs makes for a more seamless experience and saves the taxpayers money.
Payment screen in TxT with integrated payment services
TExkit
Texkit is our new design system created to support the State of Texas digital experience across a range of government services. The Texkit design system features an extensive collection of components defined by a core of shared principles and foundational patterns. This unified vision allows for economies of scale and rapid iteration employing a shared vocabulary for design, engineering and other disciplines.
While the design system provides visual consistency, the consistency in interaction patterns is how we accomplish the goal of ease of use. While Texkit helps the Deloitte teams work more efficiently , it also helps build consistency across the Texas digital ecosystem. Other examples of sites that use the kit include Texas.gov, Vital Records, and the Texas Alcoholic Beverage Commission (TABC).
While the initial integration targets for TxT were mainly repeatable actions like license renewals, future integrations will potentially be one-off actions like paying fees or requesting a report. TxT is well equipped to accommodate those flows. We built consistent forms, interaction patterns, and UI elements that are an improvement on legacy experiences- and it’s mobile responsive. Texkit is significant part of the effort to improve the quality of life of Texans and the teams working to serve them.